
Bannerи®ҫи®ЎеҸҜд»ҘиҜҙжҳҜжҲ‘ж—Ҙеёёе·ҘдҪңдёӯжңҖдё»иҰҒзҡ„дёҖеқ—йңҖжұӮпјҢbannerдёҚжҜ”еӨ§еһӢйЎ№зӣ®пјҢд»Һи®ҫи®ЎжҲҗжң¬дёҠжқҘи®ІдёҚеҸҜиғҪз»ҷеӨӘеӨҡзҡ„ж—¶й—ҙз»ҷи®ҫи®ЎеёҲпјҢжүҖд»Ҙиҝҷд№ҹеј•еҸ‘дәҶжҲ‘еҜ№еҰӮ дҪ•жӣҙжңүж•ҲзҺҮең°е®ҢжҲҗдёҖдёӘbannerзҡ„жҖқиҖғгҖӮжҲ‘и§үеҫ—жһ„жҲҗbannerзҡ„йҮҚзӮ№дё»иҰҒжңүдёүдёӘж–№йқўпјҢеҚійЈҺж јпјҢжҺ’зүҲд»ҘеҸҠй…ҚиүІгҖӮжҲ‘дёӘдәәзҡ„д№ жғҜжҳҜе…Ҳе®ҡйЈҺж јпјҢеҶҚеҒҡеӨ§иҮҙзҡ„жҺ’зүҲ е’Ңй…ҚиүІпјҢ然еҗҺж №жҚ®ж•ҙдҪ“еҶҚжқҘи°ғж•ҙпјҢжңҖеҗҺеҶҚдјҳеҢ–з»ҶиҠӮгҖӮ
дёӢйқўжҲ‘е°ұж №жҚ®иҮӘе·ұзҡ„дёҖдәӣз»ҸйӘҢд»Һд»Һиҝҷ3дёӘж–№йқўеұ•ејҖжқҘи®ІдёҖдёӢ(и§Ҷи§үеӨ§зүӣ们иҜ·иҪ»жӢҚ)пјҡ
йҰ–е…ҲжҳҜйЈҺж јпјҢ дёҖиҲ¬жғ…еҶөдёӢйЈҺж јеңЁи·ҹйңҖжұӮж–№жІҹйҖҡзҡ„ж—¶еҖҷе°ұе·Із»Ҹе®ҡеҘҪдәҶеӨ§жҰӮзҡ„ж–№еҗ‘пјҢеҗҢж—¶жҲ‘们еҸҜд»Ҙй—®д»–иҰҒдёҖдәӣеҸӮиҖғпјҢиҝӣдёҖжӯҘзЎ®и®ӨйЈҺж јпјҢиҝҳжңүз§Қжғ…еҶөжҳҜйңҖжұӮж–№ж–№жІЎжңүд»»дҪ•зҡ„иҰҒжұӮпјҢе°ұиҜҙи®© дҪ иҮӘе·ұжҠҠжҸЎе°ұеҘҪпјҢйӮЈиҝҷдёӘжҲ‘и§үеҫ—д№ҹжҳҜеҲҶдёӨз§Қжғ…еҶөпјҢдёҖз§ҚжҳҜйңҖжұӮж–№зңҹзҡ„дҝЎд»»дҪ пјҢж”ҫжүӢи®©еҒҡпјҢиҝҳжңүз§Қе°ұжҳҜе…¶е®һд»–иҮӘе·ұд№ҹдёҚзҹҘйҒ“иҰҒд»Җд№Ҳж ·зҡ„пјҢеҸӘжҳҜжғізӯүдҪ еҒҡеҮәжқҘд»ҘеҗҺзңӢдәҶеҶҚ иҜҙпјҢеҰӮжһңжҳҜиҝҷз§Қжғ…еҶөдёҚи®Іжё…жҘҡзҡ„иҜқеҫҲжңүеҸҜиғҪе°ұдјҡйқўдёҙйҮҚеҒҡзҡ„жӮІеү§гҖӮ第дёҖз§Қзұ»еһӢеҹәжң¬е°ұдёҚйңҖиҰҒеӨӘж“ҚеҝғпјҢиҮӘе·ұж №жҚ®еҶ…е®№д»Җд№Ҳзҡ„жқҘжҠҠжҸЎе°ұеҘҪгҖӮ第дәҢз§Қзұ»еһӢзҡ„иҜқе°ұйңҖиҰҒеј•иө·жіЁ ж„ҸдәҶпјҢжҲ‘们еҸҜд»ҘиҮӘе·ұжүҫдёҖдәӣи®ӨдёәжҜ”иҫғеҗҲйҖӮзҡ„еҸӮиҖғи®©йңҖжұӮж–№жқҘйҖүжӢ©пјҢ然еҗҺж №жҚ®д»–зҡ„йҖүжӢ©е’ҢйңҖжұӮж–№зЎ®и®ӨйЈҺж јпјҢйҳІжӯўд»–еҗҺйқўиҜҙд»Җд№ҲдёҚиҰҒиҝҷз§ҚйЈҺж јзҡ„пјҢйҮҚеҒҡдёҖзүҲзңӢзңӢд№Ӣзұ»зҡ„гҖӮ йӮЈд№ҲжҖҺд№ҲжқҘеҲҶеҲ«жҳҜе“Әз§Қзұ»еһӢзҡ„е‘ўпјҹжҲ‘и§үеҫ—еҗ§дёҖдәӣз»ҸеёёеҗҲдҪңзҡ„пјҢжҳҜе®Ңе…ЁеҸҜд»Ҙж №жҚ®д»ҘеҫҖзҡ„з»ҸйӘҢзҡ„жқҘеҲӨж–ӯд»–жҳҜеұһдәҺе“Әз§Қзұ»еһӢзҡ„пјҢеҰӮжһңжҳҜ第дёҖж¬ЎеҗҲдҪңзҡ„жҲ‘е°ұдјҡе…ҲзӣҙжҺҘеҲӨе®ҡдёә第 дәҢз§Қзұ»еһӢпјҢд№ҹе°ұжҳҜд»–иҮӘе·ұд№ҹдёҚзҹҘйҒ“иҰҒд»Җд№Ҳж ·зҡ„пјҢд»ҘеҗҺеҶҚж №жҚ®д»–зҡ„иЎЁзҺ°йҮҚж–°еҲҶзұ»еҘҪдәҶгҖӮ
дёӢйқўжҲ‘е°ұжҢүз…§жҲ‘们иҝҷиҫ№зҡ„йЈҺж јйЈҺеҗ‘ж ҮжқҘдёҫдёҖдәӣдҫӢеӯҗпјҡ
вқ¶ ж—¶е°ҡйЈҺпјҡ

еҸҜд»ҘзңӢеҲ°дёҠйқўиҝҷ2дёӘbannerйғҪжңүе…ұеҗҢзҡ„зү№зӮ№пјҢеӨ§ж ҮйўҳгҖҒжЁЎзү№пјҢжҠҘеҲҠжҪ®жөҒжқӮеҝ—йЈҺгҖӮ
вқ· еӨҚеҸӨйЈҺпјҡ

еӨҚеҸӨйЈҺзҡ„йҮҚзӮ№жҳҜдј з»ҹе…ғзҙ е’ҢеӨҚеҸӨеӣҫжЎҲпјҢеғҸ第дёҖдёӘз”ЁдәҶд№Ұжі•еӯ—дҪ“и·ҹж°ҙеўЁж„ҹи§үзҡ„еӣҫжЎҲпјҢ 第дәҢдёӘеҲҷжҳҜеҢ…еҗ«дәҶдј з»ҹзҡ„еүӘзәёе…ғзҙ гҖӮ

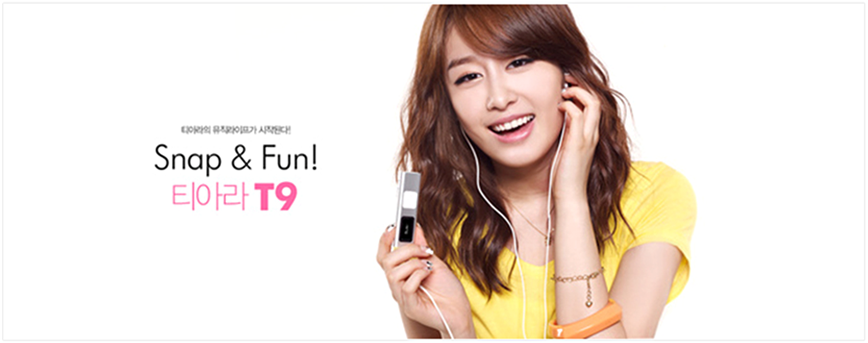
жё…ж–°йЈҺзҡ„йҮҚзӮ№е°ұжҳҜжё…зҲҪгҖҒе”ҜзҫҺпјҢиҪ»зӣҲиүІи°ғи·ҹиҮӘ然系пјҢжҜ”еҰӮдёҠйқўиҝҷдёӘbannerе°ұи®©дәәж„ҹи§үеҚҒеҲҶзҡ„жё…дёҪе’ҢйҖҸдә®гҖӮ

иҝҷз§ҚйЈҺж јйҖҡеёёжҜ”иҫғеӨҡзҡ„жҳҜж·ұиүІиғҢжҷҜпјҢжңүдёҖдәӣжҜ”иҫғиҙЁж„ҹзҡ„е…ғзҙ и·ҹе…үеҪұзү№ж•ҲгҖӮдёҠйқўиҝҷдёӘе…¶е®һжҳҜжҲ‘еҪ“ж—¶з»ҷдёҖдёӘжҙ»еҠЁеҒҡзҡ„зүҲеӨҙпјҢе№іж—¶иҝҷзұ»йЈҺж јеҒҡзҡ„дјҡжҜ”иҫғе°‘зӮ№пјҢеҶҷеҲҶдә«зҡ„ж—¶еҖҷд№ҹжІЎжңүжүҫеҲ°еҗҲйҖӮзҡ„bannerпјҢе°ұжӢҝдәҶиҝҷдёӘпјҢжҲ‘и§үеҫ—еҸҜд»ҘеҪ’зұ»еҲ°иҝҷдёӘйЈҺж јгҖӮ
вқә з®ҖзәҰйЈҺпјҡ

з®ҖзәҰйЈҺзҡ„зү№зӮ№е°ұжҳҜжһҒз®Җдё»д№үгҖҒеӨ§з©әй—ҙпјҢе°ұеғҸиҝҷдёӘbannerжІЎжңүд»»дҪ•иҝҮеӨҡзҡ„иЈ…йҘ°е…ғзҙ пјҢж•ҙдҪ“ж„ҹи§үе°ұжҳҜйқһеёёзҡ„йҖҸж°”
В
然еҗҺжҳҜжҺ’зүҲпјҢжүҖи°“жҺ’зүҲпјҢеҚіе°Ҷж–Үеӯ—гҖҒеӣҫзүҮгҖҒеӣҫеҪўзӯүеҸҜи§ҶеҢ–дҝЎжҒҜе…ғзҙ еңЁзүҲйқўеёғеұҖдёҠи°ғж•ҙдҪҚзҪ®гҖҒеӨ§е°ҸпјҢдҪҝзүҲйқўиҫҫеҲ°зҫҺи§Ӯзҡ„и§Ҷи§үж•ҲжһңгҖӮд№ӢеүҚеңЁзҪ‘дёҠзңӢеҲ°иҝҮдёҖзҜҮе…ідәҺpptжҺ’зүҲе…ӯеҺҹеҲҷпјҲеҜ№йҪҗпјҢиҒҡжӢўпјҢйҮҚеӨҚпјҢеҜ№жҜ”пјҢејәи°ғпјҢз•ҷзҷҪпјүзҡ„ж–Үз« пјҢжҲ‘и§үеҫ—иҝҷдёӘеңЁbannerзҡ„и®ҫи®Ўдёӯд№ҹжҳҜеҗҢж ·йҖӮз”ЁгҖӮиҝҷйҮҢжҲ‘жҠҠиҝҷдәӣеҺҹеҲҷзЁҚеҫ®дҝ®ж”№дәҶдёӢпјҢжӣҙеҠ йҖӮз”ЁдәҺbannerзҡ„и®ҫи®ЎгҖӮ
В
дёҖгҖҒеҜ№йҪҗеҺҹеҲҷ
зӣёе…ізҡ„еҶ…е®№иҰҒеҜ№йҪҗпјҢж–№дҫҝз”ЁжҲ·и§Ҷзәҝеҝ«йҖҹ移еҠЁпјҢдёҖзңјзңӢеҲ°жңҖйҮҚиҰҒзҡ„дҝЎжҒҜгҖӮ
дәҢгҖҒиҒҡжӢўеҺҹеҲҷ
е°ҶеҶ…е®№еҲҶжҲҗеҮ дёӘеҢәеҹҹпјҢзӣёе…іеҶ…е®№йғҪиҒҡеңЁдёҖдёӘеҢәеҹҹдёӯгҖӮ
дёүгҖҒз•ҷзҷҪеҺҹеҲҷ
еҚғдёҮдёҚиҰҒжҠҠbannerжҺ’еҫ—еҜҶеҜҶйә»йә»пјҢиҰҒз•ҷеҮәдёҖе®ҡзҡ„з©әй—ҙпјҢиҝҷж ·ж—ўеҮҸе°‘дәҶbannerзҡ„еҺӢиҝ«ж„ҹпјҢеҸҲеҸҜд»Ҙеј•еҜјиҜ»иҖ…и§ҶзәҝпјҢзӘҒеҮәйҮҚзӮ№еҶ…е®№гҖӮ
еӣӣгҖҒйҷҚеҷӘеҺҹеҲҷ
йўңиүІиҝҮеӨҡгҖҒеӯ—дҪ“иҝҮеӨҡгҖҒеӣҫеҪўиҝҮз№ҒпјҢйғҪжҳҜеҲҶж•ЈиҜ»иҖ…жіЁж„ҸеҠӣзҡ„вҖқеҷӘйҹівҖқгҖӮ
дә”гҖҒйҮҚеӨҚеҺҹеҲҷ
жҺ’зүҲж—¶пјҢиҰҒжіЁж„Ҹж•ҙдёӘи®ҫи®Ўзҡ„дёҖиҮҙжҖ§е’ҢиҝһиҙҜжҖ§пјҢйҒҝе…ҚеҮәзҺ°дёҚеҗҢзұ»еһӢзҡ„и§Ҷи§үе…ғзҙ гҖӮ
е…ӯгҖҒеҜ№жҜ”еҺҹеҲҷ
еҠ еӨ§дёҚеҗҢе…ғзҙ зҡ„и§Ҷи§үе·®ејӮпјҢиҝҷж ·ж—ўеўһеҠ дәҶbannerзҡ„жҙ»жіјпјҢеҸҲзӘҒеҮәдәҶи§Ҷи§үйҮҚзӮ№пјҢж–№дҫҝз”ЁжҲ·дёҖзңјжөҸи§ҲеҲ°йҮҚиҰҒзҡ„дҝЎжҒҜгҖӮ
В
дёӢйқўжҲ‘и®ІдёӢжҜ”иҫғ常规зҡ„зүҲејҸпјҢдё»иҰҒжҳҜеӨ§ж–№еҗ‘зҡ„пјҢж—¶й—ҙзҙ§зҡ„ж—¶еҖҷеҸҜд»ҘйҖүжӢ©дёҖз§ҚжӢҝжқҘзӣҙжҺҘеҘ—з”ЁпјҢиҝҷйҮҢжҲ‘ж №жҚ®д»ҘеҫҖзҡ„з»ҸйӘҢеӨ§иҮҙеҲҶдәҶ6зұ»пјҡ
еҶҚи®ІдёӢж–Үеӯ—зҡ„жҺ’зүҲпјҢж–Үеӯ—зҡ„жҺ’зүҲиҰҒжұӮйҮҚзӮ№зӘҒеҮәпјҢеӨ§е°ҸзІ—з»Ҷй”ҷиҗҪжңүиҮҙпјҢеӯ—дҪ“дҝқжҢҒеңЁ2з§Қе·ҰеҸіпјҢеғҸдёӢйқўиҝҷз§ҚеӨ§е°әеҜёзҡ„bannerж–Үеӯ—е°ұеҸҜд»ҘйҖӮеҪ“зҡ„еҒҡдёӢеҸҳеҪўпјҢеҠ е…ҘдёҖдәӣи·ҹеҶ…е®№жңүиҒ”зі»зҡ„е…ғзҙ жҲ–иҖ…еӣҫеҪўпјҢеҸҜд»ҘжӣҙеҘҪзҡ„иЎЁиҫҫж•ҙдёӘи®ҫи®Ўзҡ„жғ…з»ӘгҖӮ

В
жңҖеҗҺжҳҜй…ҚиүІпјҢ иүІеҪ©жҳҜз”ұиүІзӣёгҖҒжҳҺеәҰе’ҢзәҜеәҰжһ„жҲҗзҡ„гҖӮ иүІзӣёеҚійўңиүІзҡ„зӣёиІҢпјҢз”ЁдәҺеҢәеҲҶеҗ„зұ»йўңиүІпјҢеҰӮгҖҖ зәўиүІпјҢй»„иүІпјҢз»ҝиүІпјҢи“қиүІзӯүпјӣжҳҺеәҰеҚійўңиүІзҡ„жҳҺжҡ—е’Ңж·ұжө…пјҢжҲ–иҖ…иҜҙйўңиүІеҗ«йҮҸйҮҢзҷҪиүІзҡ„еӨҡе°‘пјӣзәҜеәҰеҚіиүІеҪ©зҡ„йҘұе’ҢйІңиүізЁӢеәҰгҖӮ жҜҸз§ҚиүІеҪ©йғҪдјҡеӣ дёәиүІзӣёпјҢжҳҺеәҰпјҢзәҜеәҰзҡ„дёҚеҗҢпјҢиЎЁзҺ°еҮәдёҚеҗҢзҡ„иүІеҪ©ж„ҹпјҢиүІеҪ©жҳҜжңүжғ…ж„ҹзҡ„пјҢдёҚеҗҢзҡ„й…ҚиүІдјҡеёҰз»ҷдәәе®Ңе…ЁдёҚеҗҢзҡ„еҝғйҮҢж„ҹеҸ—гҖӮжүҖд»ҘеҪ“дҪ еңЁеҒҡbannerзҡ„ж—¶еҖҷ е°ұиҰҒиҖғиҷ‘дҪ жғіиҰҒиЎЁиҫҫд»Җд№Ҳж ·зҡ„жғ…ж„ҹпјҢжғіи®©з”ЁжҲ·зңӢзҡ„ж—¶еҖҷжңүд»Җд№Ҳж ·зҡ„ж„ҹеҸ—пјҢдҪ жүҖиЎЁиҫҫзҡ„жғ…ж„ҹжҳҜдёҚжҳҜз¬ҰеҗҲдё»йўҳеҶ…е®№пјҢеҹәдәҺиҝҷдәӣеҮәеҸ‘зӮ№еҶҚжқҘеҒҡbannerзҡ„й…ҚиүІе°ұжӣҙеҠ зҡ„ жңүзӣ®зҡ„жҖ§дәҶгҖӮ
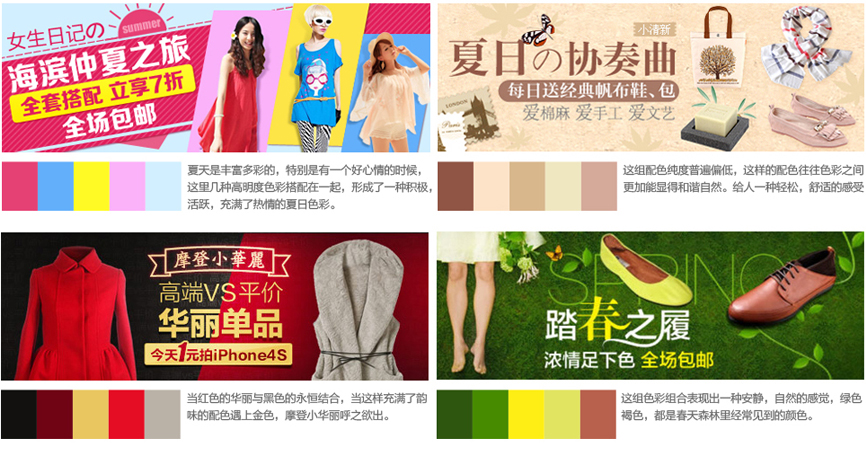
дёӢйқўжқҘзңӢеҮ з»„bannerпјҢжҲ‘жҸҗеҸ–дәҶзҡ„дёҖдәӣйўңиүІеҒҡдәҶиүІз»„пјҢ并且й…ҚжңүдёҖдәӣж–Үеӯ—зҡ„иҜҙжҳҺпјҡ

欧иҺұеҮҜи®ҫи®ЎзҪ‘пјҡhttp://web.2008php.com/
йҹ©еӣҪ68пјҡhttp://gdweb.co.kr/
й…ҚиүІзҪ‘з«ҷпјҡhttp://www.design-seeds.com/
дёҖж·ҳUXеҺҹж–Үпјҡhttp://ux.etao.com/posts/321
иҪ¬иҮӘпјҡhttp://www.uisdc.com/etao-banner-design
В







зӣёе…іжҺЁиҚҗ
гҖҖиҝҷдёӨж–№йқўзӣёиҫ…зӣёжҲҗпјҲж„ҹи§үжңүзӮ№иұЎеҶҷиҫЁиҜҒи®әж–ҮпјҡпјүпјҢеҠ д№ӢзҪ‘з»ңжҠҖжңҜзҡ„йЈһйҖҹеҸ‘еұ•пјҢиҰҒжҸҗеҮәдёҖдёӘз»қеҜ№жӯЈзЎ®е’ҢжқғеЁҒзҡ„и®ҫи®ЎжҖқи·ҜжҳҜдёҚеҸҜиғҪзҡ„пјҢиҰҒжғіеңЁдёҖзҜҮж–Үз« дёӯжҰӮжӢ¬еҮәжқҘд№ҹеҫҲйҡҫпјҢжүҖд»ҘйҳҝжҚ·ж №жҚ®е»әи®ҫдёҖдёӘзҪ‘з«ҷзҡ„жҖқи·ҜпјҢе°ҶиҮӘе·ұеҮ е№ҙжқҘзҪ‘з«ҷи®ҫи®Ў...
3гҖҒйҰ–йЎөжЁЎеқ—пјҲз”ұдёҠеҸҠдёӢпјүпјҡйЎ¶йғЁжңүbannerж»ҡеҠЁпјҢжҳҫзӨәиҮӘе·ұеӨҙеғҸе’ҢдёӘжҖ§зӯҫеҗҚпјҢи®әеқӣдё»дҪ“пјҲжҳҫзӨәеҸ‘её–дәәзҡ„姓еҗҚпјҢеҸ‘её–ж—¶й—ҙпјҢжҹҘзңӢж•°йҮҸе’ҢеӣһеӨҚж•°йҮҸпјүпјҢеҸ‘еёғж–°её–пјҲеёҰжңүеҸҜд»Ҙи®ҫзҪ®йҡҗз§Ғжқғйҷҗзҡ„еҠҹиғҪпјү *и®әеқӣдё»дҪ“еҸҜд»ҘеҸӮиҖғвҖңжі•зЎ•иҒ”зӣҹвҖқзҪ‘йЎө...
еҰӮдёҠеӣҫпјҢжӢҘжңүиҸңеҚ•з®ЎзҗҶгҖҒи§’иүІз®ЎзҗҶгҖҒз”ЁжҲ·з®ЎзҗҶгҖҒзі»з»ҹи®ҫзҪ®гҖҒж—Ҙеҝ—з®ЎзҗҶгҖҒBannerз®ЎзҗҶгҖҒж–Үз« з®ЎзҗҶгҖҒйҖҡзҹҘз®ЎзҗҶиҝҷеҮ дёӘйЎөйқўпјҢеҜ№дәҺиҝҷеҮ дёӘйЎөйқўзҡ„и®ҝй—®д»ҘеҸҠйЎөйқўдёҠзҡ„жҢүй’®жҳҜеҗҰиғҪеӨҹжҳҫзӨәгҖҒзӮ№еҮ»пјҢиҝҷдәӣйғҪжҳҜеұһдәҺжқғйҷҗгҖӮ ж•°жҚ®еә“и®ҫи®Ў дёҖе…ұдә”...
ж–Үз« з»“еҗҲе®һйҷ…ејҖеҸ‘з»ҸйӘҢпјҢз®ҖеҚ•д»Ӣз»ҚдәҶйҰ–йЎө зҡ„еҠҹиғҪжЁЎеқ—пјҢ并еҜ№и®ҫи®ЎиҰҒзӮ№е’Ңж–№жі•иҝӣиЎҢдәҶеҸҷиҝ°гҖӮ гҖҗе…ій”®иҜҚгҖ‘гҖҖзҪ‘з«ҷпјӣйҰ–йЎөи®ҫи®Ў 1гҖҒ еј•иЁҖ з”өеӯҗе•ҶеҠЎйҖҡеёёжҳҜжҢҮжҳҜеңЁе…Ёзҗғеҗ„ең°е№ҝжіӣзҡ„е•Ҷдёҡиҙёжҳ“жҙ»еҠЁдёӯпјҢеңЁеӣ зү№зҪ‘ејҖж”ҫзҡ„зҪ‘з»ңзҺҜеўғдёӢпјҢ еҹәдәҺ...
3гҖҒйҰ–йЎөжЁЎеқ—пјҲз”ұдёҠеҸҠдёӢпјүпјҡйЎ¶йғЁжңүbannerж»ҡеҠЁпјҢжҳҫзӨәиҮӘе·ұеӨҙеғҸе’ҢдёӘжҖ§зӯҫеҗҚпјҢи®әеқӣдё»дҪ“пјҲжҳҫзӨәеҸ‘её–дәәзҡ„姓еҗҚпјҢеҸ‘её–ж—¶й—ҙпјҢжҹҘзңӢж•°йҮҸе’ҢеӣһеӨҚж•°йҮҸпјүпјҢеҸ‘еёғж–°её–пјҲеёҰжңүеҸҜд»Ҙи®ҫзҪ®йҡҗз§Ғжқғйҷҗзҡ„еҠҹиғҪпјү *и®әеқӣдё»дҪ“еҸҜд»ҘеҸӮиҖғвҖңжі•зЎ•иҒ”зӣҹвҖқзҪ‘йЎө...
йҰ–йЎөиҪ®ж’ӯж–Үз« еҸҠжҜҸеӨ©еҠЁжҖҒеҲҮжҚў Banner еӣҫзүҮ зҖ‘еёғжөҒејҸзҡ„еҚҡе®ўж–Үз« еҲ—иЎЁпјҲж–Үз« ж— зү№иүІеӣҫзүҮж—¶дјҡжңү 24 еј жјӮдә®зҡ„еӣҫзүҮд»Јжӣҝпјү ж—¶й—ҙиҪҙејҸзҡ„еҪ’жЎЈйЎө иҜҚдә‘зҡ„ж ҮзӯҫйЎөе’Ңйӣ·иҫҫеӣҫзҡ„еҲҶзұ»йЎө дё°еҜҢзҡ„е…ідәҺжҲ‘йЎөйқўпјҲеҢ…жӢ¬е…ідәҺжҲ‘гҖҒж–Үз« з»ҹи®ЎеӣҫгҖҒжҲ‘...
1.зҪ‘йЎөдҪңе“Ғз®Җд»Ӣ пјҡHTMLжңҹжң«...3.зҪ‘йЎөдҪңе“ҒжҠҖжңҜпјҡDiv+CSSгҖҒйј ж Үж»‘иҝҮзү№ж•ҲгҖҒTableгҖҒеҜјиҲӘж Ҹж•ҲжһңгҖҒbannerгҖҒиЎЁеҚ•гҖҒдәҢзә§дёүзә§йЎөйқўзӯүпјҢи§Ҷйў‘гҖҒ йҹійў‘е…ғзҙ гҖҒFlashпјҢеҗҢж—¶и®ҫи®ЎдәҶlogoпјҲжәҗж–Ү件пјүпјҢеҹәжң¬жңҹжң«дҪңдёҡжүҖйңҖзҡ„зҹҘиҜҶзӮ№е…ЁиҰҶзӣ–гҖӮ
3гҖҒйҰ–йЎөжЁЎеқ—пјҲз”ұдёҠеҸҠдёӢпјүпјҡйЎ¶йғЁжңүbannerж»ҡеҠЁпјҢжҳҫзӨәиҮӘе·ұеӨҙеғҸе’ҢдёӘжҖ§зӯҫеҗҚпјҢи®әеқӣдё»дҪ“пјҲжҳҫзӨәеҸ‘её–дәәзҡ„姓еҗҚпјҢеҸ‘её–ж—¶й—ҙпјҢжҹҘзңӢж•°йҮҸе’ҢеӣһеӨҚж•°йҮҸпјүпјҢеҸ‘еёғж–°её–пјҲеёҰжңүеҸҜд»Ҙи®ҫзҪ®йҡҗз§Ғжқғйҷҗзҡ„еҠҹиғҪпјү *и®әеқӣдё»дҪ“еҸҜд»ҘеҸӮиҖғвҖңжі•зЎ•иҒ”зӣҹвҖқзҪ‘йЎө...
еҗҺеҸ°еҠҹиғҪдё»иҰҒеҢ…жӢ¬пјҡ еҲҶзұ»з®ЎзҗҶгҖҒж–Үз« з®ЎзҗҶгҖҒиҜ„и®әз®ЎзҗҶгҖҒз”ЁжҲ·з®ЎзҗҶгҖҒBannerз®ЎзҗҶгҖҒеҚ•йЎөз®ЎзҗҶгҖҒз«ҷй•ҝз®ЎзҗҶгҖҒеҸӢжғ…й“ҫжҺҘгҖҒвҖҰ иҪҜ件ејҖеҸ‘и®ҫи®Ўпјҡеә”з”ЁиҪҜ件ејҖеҸ‘гҖҒзі»з»ҹиҪҜ件ејҖеҸ‘гҖҒ移еҠЁеә”з”ЁејҖеҸ‘гҖҒзҪ‘з«ҷејҖеҸ‘C++гҖҒJavaгҖҒpythonгҖҒwebгҖҒC#зӯүиҜӯиЁҖ...
1.зҪ‘йЎөдҪңе“Ғз®Җд»Ӣ пјҡHTMLжңҹжң«еӨ§еӯҰ...3.зҪ‘йЎөдҪңе“ҒжҠҖжңҜпјҡDiv+CSSгҖҒйј ж Үж»‘иҝҮзү№ж•ҲгҖҒTableгҖҒеҜјиҲӘж Ҹж•ҲжһңгҖҒbannerгҖҒиЎЁеҚ•гҖҒдәҢзә§дёүзә§йЎөйқўзӯүпјҢи§Ҷйў‘гҖҒ йҹійў‘е…ғзҙ гҖҒFlashпјҢеҗҢж—¶и®ҫи®ЎдәҶlogoпјҲжәҗж–Ү件пјүпјҢеҹәжң¬жңҹжң«дҪңдёҡжүҖйңҖзҡ„зҹҘиҜҶзӮ№е…ЁиҰҶзӣ–гҖӮ
1.зҪ‘йЎөдҪңе“Ғз®Җд»Ӣ пјҡHTMLжңҹжң«еӨ§еӯҰ...3.зҪ‘йЎөдҪңе“ҒжҠҖжңҜпјҡDiv+CSSгҖҒйј ж Үж»‘иҝҮзү№ж•ҲгҖҒTableгҖҒеҜјиҲӘж Ҹж•ҲжһңгҖҒbannerгҖҒиЎЁеҚ•гҖҒдәҢзә§дёүзә§йЎөйқўзӯүпјҢи§Ҷйў‘гҖҒ йҹійў‘е…ғзҙ гҖҒFlashпјҢеҗҢж—¶и®ҫи®ЎдәҶlogoпјҲжәҗж–Ү件пјүпјҢеҹәжң¬жңҹжң«дҪңдёҡжүҖйңҖзҡ„зҹҘиҜҶзӮ№е…ЁиҰҶзӣ–гҖӮ
1.зҪ‘йЎөдҪңе“Ғз®Җд»Ӣ пјҡHTMLжңҹжң«...3.зҪ‘йЎөдҪңе“ҒжҠҖжңҜпјҡDiv+CSSгҖҒйј ж Үж»‘иҝҮзү№ж•ҲгҖҒTableгҖҒеҜјиҲӘж Ҹж•ҲжһңгҖҒbannerгҖҒиЎЁеҚ•гҖҒдәҢзә§дёүзә§йЎөйқўзӯүпјҢи§Ҷйў‘гҖҒ йҹійў‘е…ғзҙ гҖҒFlashпјҢеҗҢж—¶и®ҫи®ЎдәҶlogoпјҲжәҗж–Ү件пјүпјҢеҹәжң¬жңҹжң«дҪңдёҡжүҖйңҖзҡ„зҹҘиҜҶзӮ№е…ЁиҰҶзӣ–гҖӮ
1.зҪ‘йЎөдҪңе“Ғз®Җд»Ӣ пјҡHTMLжңҹжң«...3.зҪ‘йЎөдҪңе“ҒжҠҖжңҜпјҡDiv+CSSгҖҒйј ж Үж»‘иҝҮзү№ж•ҲгҖҒTableгҖҒеҜјиҲӘж Ҹж•ҲжһңгҖҒbannerгҖҒиЎЁеҚ•гҖҒдәҢзә§дёүзә§йЎөйқўзӯүпјҢи§Ҷйў‘гҖҒ йҹійў‘е…ғзҙ гҖҒFlashпјҢеҗҢж—¶и®ҫи®ЎдәҶlogoпјҲжәҗж–Ү件пјүпјҢеҹәжң¬жңҹжң«дҪңдёҡжүҖйңҖзҡ„зҹҘиҜҶзӮ№е…ЁиҰҶзӣ–гҖӮ
3гҖҒйҰ–йЎөжЁЎеқ—пјҲз”ұдёҠеҸҠдёӢпјүпјҡйЎ¶йғЁжңүbannerж»ҡеҠЁпјҢжҳҫзӨәиҮӘе·ұеӨҙеғҸе’ҢдёӘжҖ§зӯҫеҗҚпјҢи®әеқӣдё»дҪ“пјҲжҳҫзӨәеҸ‘её–дәәзҡ„姓еҗҚпјҢеҸ‘её–ж—¶й—ҙпјҢжҹҘзңӢж•°йҮҸе’ҢеӣһеӨҚж•°йҮҸпјүпјҢеҸ‘еёғж–°её–пјҲеёҰжңүеҸҜд»Ҙи®ҫзҪ®йҡҗз§Ғжқғйҷҗзҡ„еҠҹиғҪпјү *и®әеқӣдё»дҪ“еҸҜд»ҘеҸӮиҖғвҖңжі•зЎ•иҒ”зӣҹвҖқзҪ‘йЎө...
1.зҪ‘йЎөдҪңе“Ғз®Җд»Ӣ пјҡHTMLжңҹжң«...3.зҪ‘йЎөдҪңе“ҒжҠҖжңҜпјҡDiv+CSSгҖҒйј ж Үж»‘иҝҮзү№ж•ҲгҖҒTableгҖҒеҜјиҲӘж Ҹж•ҲжһңгҖҒbannerгҖҒиЎЁеҚ•гҖҒдәҢзә§дёүзә§йЎөйқўзӯүпјҢи§Ҷйў‘гҖҒ йҹійў‘е…ғзҙ гҖҒFlashпјҢеҗҢж—¶и®ҫи®ЎдәҶlogoпјҲжәҗж–Ү件пјүпјҢеҹәжң¬жңҹжң«дҪңдёҡжүҖйңҖзҡ„зҹҘиҜҶзӮ№е…ЁиҰҶзӣ–гҖӮ
жңҖиҝ‘еӯҰд№ е®үеҚ“ејҖеҸ‘пјҢиҖҒеёҲз»ҷеёғзҪ®зҡ„дҪңдёҡпјҢиҰҒжұӮи®ҫи®ЎдёҖдёӘиҪ®ж’ӯе№ҝе‘ҠпјҢжҜҸйҡ”еҮ з§’й’ҹиҮӘеҠЁеҲҮжҚўпјҢеҫӘзҺҜж’ӯж”ҫгҖӮеңЁзҪ‘дёҠжүҫдәҶеҘҪеӨҡзҜҮж–Үз« йғҪеӯҳеңЁзқҖдёҖдәӣе°Ҹй—®йўҳпјҢзҗўзЈЁдәҶеҘҪеҮ еӨ©жүҚдёҖдёҖи§ЈеҶігҖӮжҲ‘з”Ёзҡ„еӯҰж Ўзҡ„дёүеј еӣҫзүҮзӨәдҫӢпјҢд»ҘдёӢе°ұжҳҜе…·дҪ“иҝҮзЁӢд»ҘеҸҠ...
еҢ…еҗ«пјҡеҲ«иё©зҷҪеқ—е„ҝгҖҒеӨ§йұјеҗғе°Ҹйұј...3.зҪ‘йЎөдҪңе“ҒжҠҖжңҜпјҡDiv+CSSгҖҒйј ж Үж»‘иҝҮзү№ж•ҲгҖҒTableгҖҒеҜјиҲӘж Ҹж•ҲжһңгҖҒbannerгҖҒиЎЁеҚ•гҖҒдәҢзә§дёүзә§йЎөйқўзӯүпјҢи§Ҷйў‘гҖҒ йҹійў‘е…ғзҙ гҖҒFlashпјҢеҗҢж—¶и®ҫи®ЎдәҶlogoпјҲжәҗж–Ү件пјүпјҢеҹәжң¬жңҹжң«дҪңдёҡжүҖйңҖзҡ„зҹҘиҜҶзӮ№е…ЁиҰҶзӣ–гҖӮ
еҗҢж—¶д№ҹжҖ»з»“дәҶ2012е№ҙзҡ„еҶҷдҪңпјҢеҸ‘зҺ°жҲ‘еҫҲеӨҡж—¶еҖҷжҳҜеҜ№иҮӘе·ұж„ҹе…ҙи¶Јзҡ„еҗ„з§Қж–Үз« гҖҒзҺ°иұЎпјҢеңЁеҶҷи®ҫ计笔记дёҺжҖқиҖғгҖӮжңүж—¶жҖқз»ҙз§Қз§ҚпјҢ并没жңүжҖ»з»“еҲ°еҫҲиёҸе®һгҖӮд»ҘеҗҺдјҡж”№иҝӣпјҢеӨҡйҮҮеҸ–зҒөж„ҹж–ҮпјӢе®һжҲҳж–Үзҡ„еҶҷдҪңиҠӮеҘҸгҖӮд»ҠеӨ©пјҢжҳҜдёҖзҜҮе®һжҲҳж–ҮгҖӮи®Ізҡ„жҳҜи®ҫи®Ў...
3.зҪ‘йЎөдҪңе“ҒжҠҖжңҜпјҡDiv+CSS+JSгҖҒйј ж Үж»‘иҝҮзү№ж•ҲгҖҒзҷҫеәҰжҚўиӮӨж•ҲжһңгҖҒTableгҖҒеҜјиҲӘж Ҹж•ҲжһңгҖҒbannerгҖҒиЎЁеҚ•гҖҒдәҢзә§дёүзә§йЎөйқўзӯүпјҢи§Ҷйў‘гҖҒ йҹійў‘е…ғзҙ гҖҒFlashпјҢеҗҢж—¶и®ҫи®ЎдәҶlogoпјҲжәҗж–Ү件пјүпјҢеҹәжң¬жңҹжң«дҪңдёҡжүҖйңҖзҡ„зҹҘиҜҶзӮ№е…ЁиҰҶзӣ–гҖӮ